Sitemap atau Daftar isi adalah suatu halaman statis yang dibuat dihalaman situs blog agar bagi pengunjung mudah dalam mencari sutsu informasi dari beberapa artikel yang ada telah kita posting sebelumnya di situs blog kita, sitemap berasal dari bahasa inggris, yang bila diartikan adalah peta situs suatu halaman website atau blog.
Oleh karena itu, sitemap sangat lah penting untuk membangun sebuah situs blog, karena akan membuat pengunjung betah di halaman situs blog anda dengan tampilan yang begitu lengkap dan memudahkan pengunjung untuk mencari informasi yang ingin di cari.
Kali ini saya akan memberikan tutorial bagaimana cara membuat sitemap yang keren otomatis dan fast loading serta responsive di situs blog. Sebenarnya sitemap default dari bawaan blogger sudah tersedia, tapi terlihat biasa dan tidak menarik. Maka dengan membuat sitemap situs blog yang keren maka akan menjadi perhatian tersendiri dimata pengunjung dan ini akan menjadikan pengunjung betah menjelajah di situs blog yang kita kelola.
Sitemap SEO ini menampilkan daftar isi otomatis semua postingan yang sesuai berdasarkan label, yaitu menampilkan judul postingan sesuai dengan labelnya masing-masing. postingan terbaru akan secara otomatis masuk ke dalam daftar sitemap, jadi anda tidak perlu lagi ribet memasukkan satu persatu postingan ke dalam sitemap. Memasang sitemap di situs blog juga tidak membutuhkan skill untuk menguasai html, karena anda tinggal memasukkannya pada halaman statis.
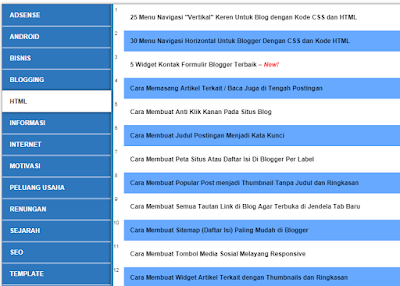
Berikut merupakan beberapa Sitemap Responsive Keren yang bisa anda gunakan di situs blog anda.
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style> <br />
<div id="toc">
<script src="https://cdn.rawgit.com/irawanria85/aridjaya/b34079da/sitemap-aridjaya.js" type="text/javascript"></script> <script src="https://www.aridjaya.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style> <br />
<div id="toc">
<script src="https://cdn.rawgit.com/irawanria85/aridjaya/b34079da/sitemap-aridjaya.js" type="text/javascript"></script> <script src="https://www.aridjaya.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
<link href="//cdn.rawgit.com/irawanria85/aridjaya/b34079da/sitemap-responsive2.css" rel="stylesheet"></link>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "https://www.aridjaya.com/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="//cdn.rawgit.com/irawanria85/aridjaya/b34079da/sitemap-responsive2.js"></script>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "https://www.aridjaya.com/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="//cdn.rawgit.com/irawanria85/aridjaya/b34079da/sitemap-responsive2.js"></script>
<script style="text/javascript" src="https://cdn.rawgit.com/irawanria85/aridjaya/e5cac8dc/sitemap-aridjaya-label.js"></script>
<script src="https://www.aridjaya.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
<script src="https://www.aridjaya.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Cara Memasang Sitemap SEO Keren Responsive di Situs Blog di Laman Statis Situs blog :
1. Login ke dasbor situs blogger anda
2. Pilih menu "Halaman" → klik tombol "Halaman Baru".
3. Klik pada mode HTML dan tempelkan kode Sitemap di halaman kosong.
4. Ganti URL https://www.aridjaya.com/ dengan URL situs blog anda.
5. Klik Simpan dan lihat hasilnya
Sekarang Sitemap pada situs blog anda sudah keren dan menarik, bila ada kendala pemasangan jangan lupa beritahu saya di kolom komentar.